今天早上无聊闲逛,看到有不少人是从我的 Obsidian + Hugo 系列,开始了解原来 Obsidian 和 Hugo 还可以这么搭配的。
但是不少人反馈,根据
不否认,确实是这种感觉,问题在我。
实际上这是我设计的一整套流程,但这两篇博客只讲了关键的一部分,还有一些细枝末节没有讲出来。
所以我临时决定再增加一篇文章说明,把整套流程讲清楚。担心表达能力欠佳,我还录了视频辅助大家理解。
中心思想
整个流程设计的中心思想就是:解决繁琐的操作流程,把操作自动化 + 高度集中,解放思想,精力都用在写作上。
管理面板
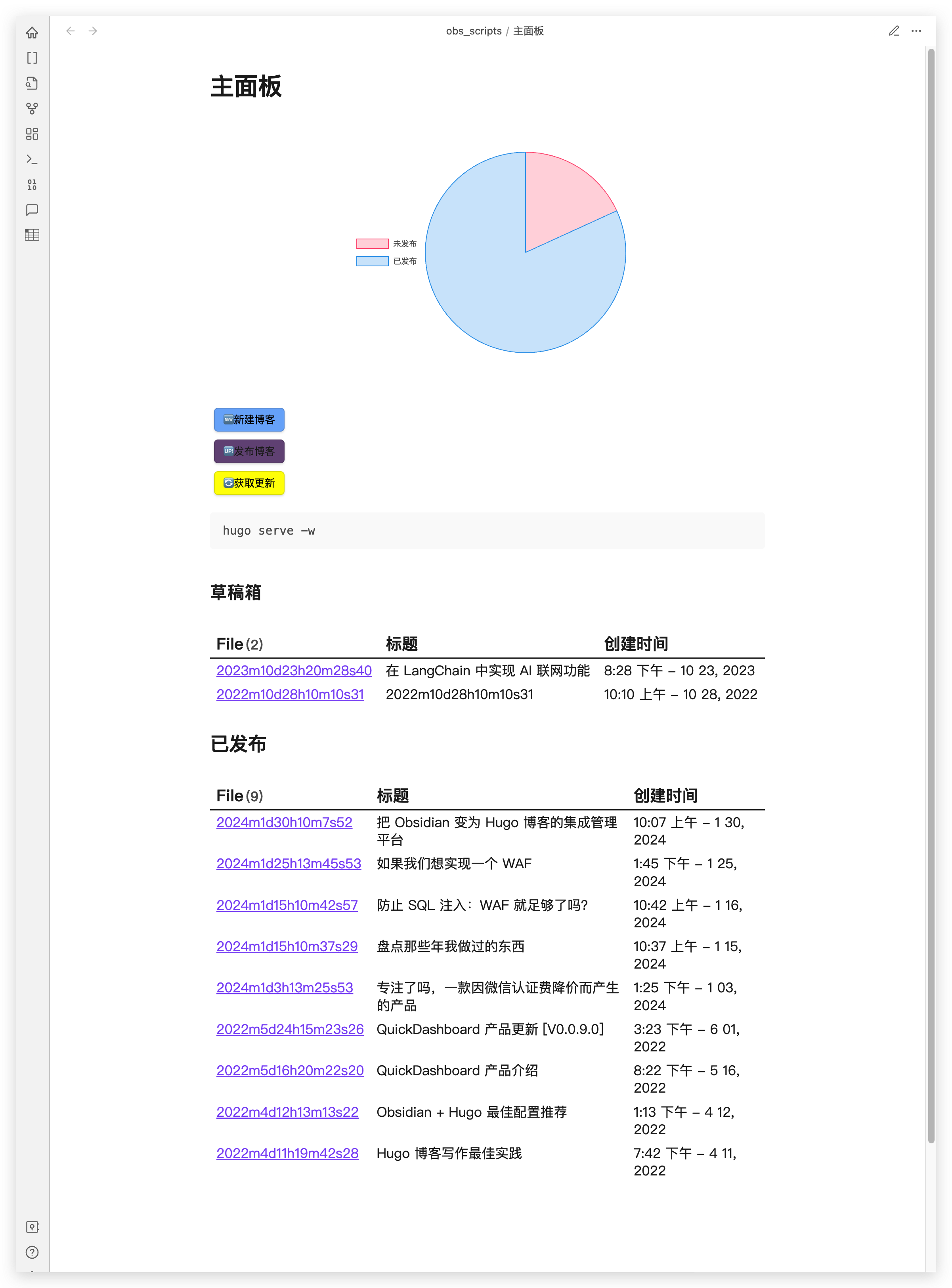
在 Obsidian 的诸多插件的加持下,最终实现所有管理功能集成在一个管理中心,效果如下:

上图中的内容共分为几部分:
-
统计图,这里只根据发布情况做了发布占比统计,大家完全可以根据自己的需求设计更美观实用的统计图表
-
操作按钮 + 笔记:共集成了三个操作按钮,点击新建博客按钮可以根据模板自动创建一篇空白文章;点击发布博客按钮可以把博客内容自动推送到 github,从而触发 github action 自动部署流程;点击获取更新按钮可以从 github 上同步最新的仓库内容。
-
草稿箱:使用 dataview 插件,把草稿内容列举出来,归集为草稿箱,直接点击对应草稿便可以开始编辑内容
-
已发布:把所有已经发布的内容列举出来,方便查看
视频演示
以下视频演示了整个 新建 -> 写作 -> 发布 流程,一刀未剪
技术细节
接下来说一下技术细节。说实话,这里其实并没有太多技术细节,只是一层窗户纸罢了,只要一捅破,大家瞬间就明白了,看到这里应该有很多人已经可以明白实现原理了。
基于
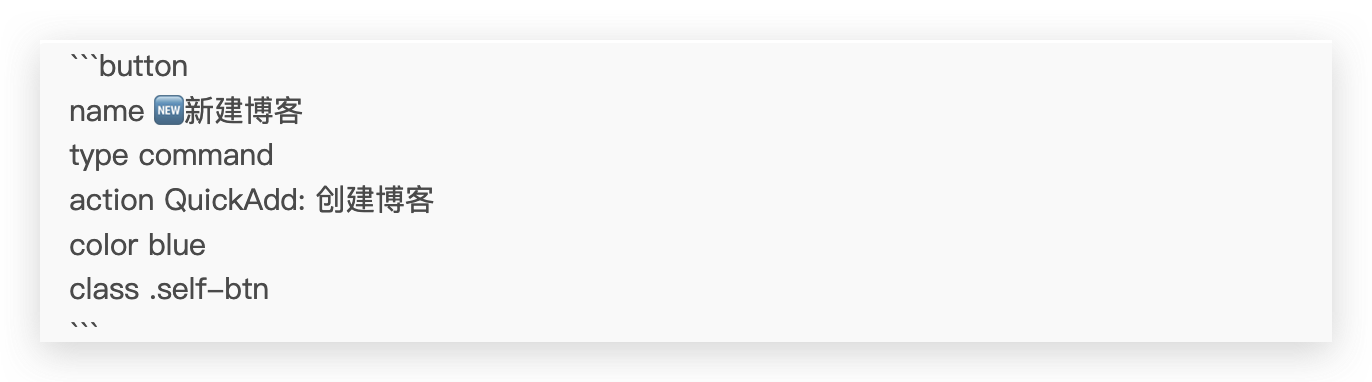
Buttons 插件安装完成之后,在首页添加如下代码:
-
新建博客按钮代码

-
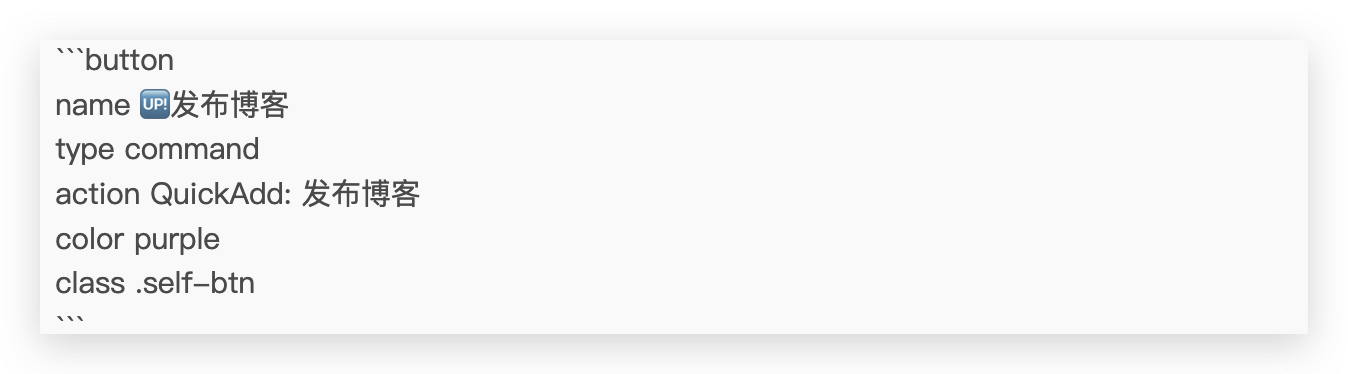
发布博客按钮代码

-
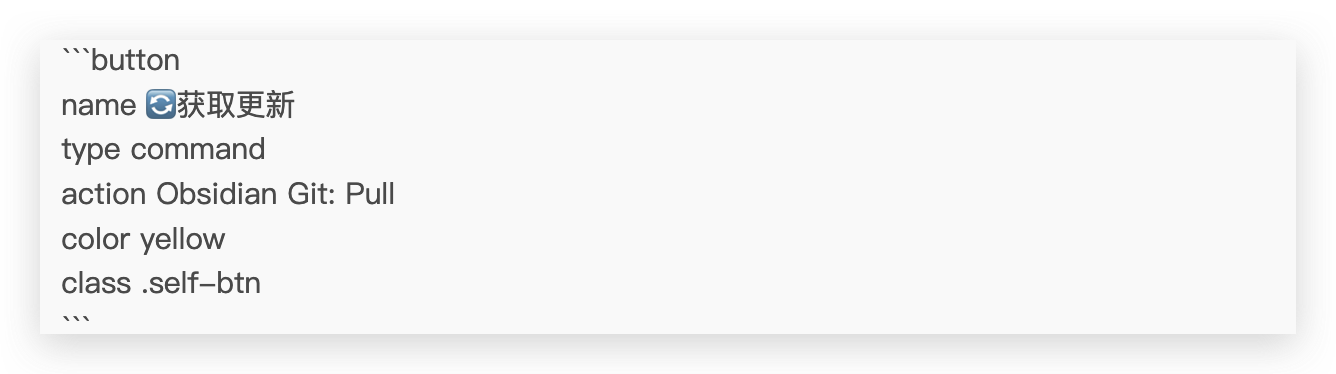
获取更新按钮代码

总结
以上就是全部内容了,没有什么高深的技术内容,都是一些插件运用的技巧。 有了这个管理面板之后,你是不是可以把精力全部放在写作上了呢?
如果有什么不明白的地方,欢迎留言交流。
补充
感谢评论中 @fantasyao 的回复,在文中漏掉一个步骤,回复原文如下:
我想补充下 buttons 插件,添加 quickadd 指令的代码部分,这里貌似有个前提,就是需要先在 quickadd 插件的设置中,点亮对应指令的【闪电】符号,【闪电】符号的作用好像就是把指令添加为 ob 的快捷指令。这样才会出现在 obsidian 的 ctrl+p 的列表中,点亮了【闪电】符号后,博主你提供的 buttons 代码才能生效

