静态博客的出现,革了后端的命,极大的简化了搭建环节。但是与此同时,在写作方式上,更加依赖第三方编辑器,能否找到一个合适的编辑器成了大多数人能否坚持使用下去的源动力。本文基于 Hugo 静态博客推荐个人认为最优的编辑器 Obsidian。
Obsidian 是一款非常优秀的双链笔记编辑器。其最主要亮点功能是通过双链构建知识网络。具有完备的编辑器、强大的命令工具以及众多优秀的插件。
关于 Obsidian 的相关配置方案可以参考上一篇文章 《
本文主要介绍在实现上文的工作流的基础上,一些写作最佳实践。
1. 美观
写作是一个长期的行为,在写作过程中需要一直面对编辑器进行构思,编写,排版,调整。所以,一个符合个人审美的编辑器尤为重要。
Obsidian 编辑器本身作为一个颜值在线的编辑器,已经具备了很高的颜值起点。而且如果对官方主题不满意的话,可以在设置中的外观菜单项里打开主题管理功能,在主题社区中选择符合个人需求的主题进行替换。


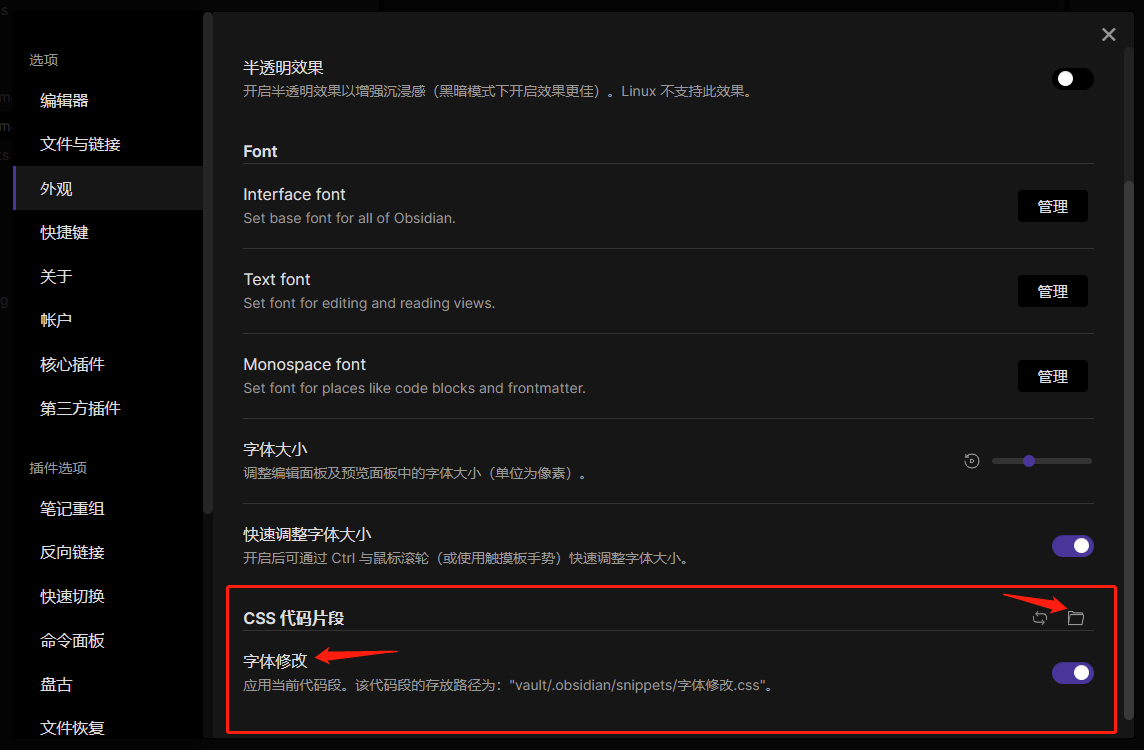
除此之外,我们还可以通过自定义 CSS 代码片段对部分展示效果进行调整。这里提供修改编辑器字体的样例。
在外观选项中点击文件夹图标打开 CSS 代码片段目录

在打开的目录中新建文件 字体修改.css 并在文件中输入如下内容。
.view-content div.cm-line,.cm-string {
font-family: "仿宋" !important;
}
.markdown-preview-section {
font-family: "仿宋" !important;
}
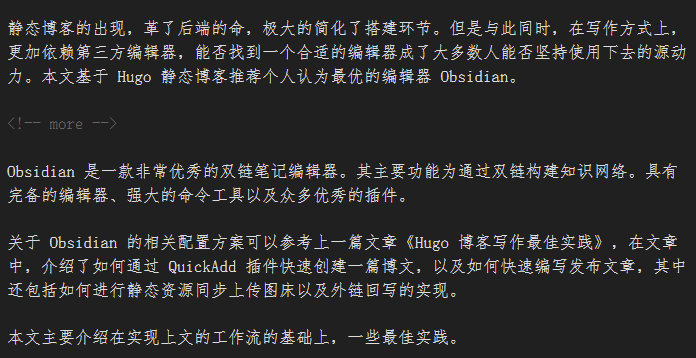
效果如下:

2. 方便
基于当前的工作流程,在 Obsidian 中我们已经可以完成从创建到编写到发布所有工作。但是这还不够,既然使用了 Obsidian,我们虽然没办法使用其丰富的 markdown 语法。但是不耽误享受其丰富的插件系统带来的种种便利。
这里推荐另外两个插件 homepage 和 dataview
homepage 允许 Obsidian 在打开之后显示默认笔记页面作为仪表面板
dataview 是 Obsidian 众多插件中,构建索引的王者。
通过 homepage ,可以设定一个页面作为 Obsidian 打开之后的默认主仪表面板。在上篇文章中,创建了 obs_scripts 目录用来存储创建文章的脚本。本文复用该目录,在其中创建一篇名叫 主面板 的笔记。
在笔记中通过 dataview 生成笔记的索引信息。具体内容如下:
//#### 草稿箱
//```dataview
//table title AS "标题",date AS "创建时间"
//from "content/posts"
//where draft=true
//sort date desc
//```
//### 已发布
//```dataview
//table title AS "标题",date AS "创建时间"
//from "content/posts"
//where draft=false
//sort date desc
//```
注: 以上代码片段在复制之后需要删除每行前边的 //
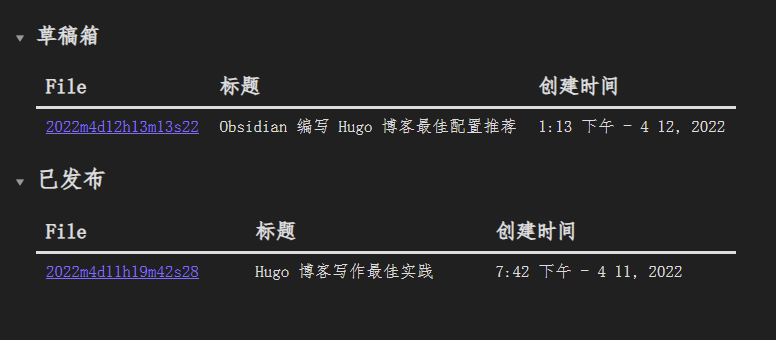
通过以上内容,我们便可以生成一个简易的索引面板

以上便是通过 Obsidian 的插件进行美化以及文章管理相关实践内容。
3. 拓展
此外基于 dataview 还可以进一步拓展,这里推荐另外一个叫 Obsidian Charts 的插件,这个插件可以允许我们在 Obsidian 中创建图表。
插件安装完成之后,在 主面板 笔记中添加如下内容:
\\ ```dataviewjs
\\ let la = ["未发布","已发布"]
\\ let da = []
\\ const draftPage = dv.pages(`"content/posts"`).filter(p => p.draft).length
\\ const notDraftPage = dv.pages(`"content/posts"`).filter(p => !p.draft).length
\\ da[0] = notDraftPage
\\ da[1] = draftPage
\\ dv.paragraph(`
\\ \`\`\`chart
\\ type: pie
\\ labels: ["未发布","已发布"]
\\ series:
\\ - title: none
\\ data: [${da}]
\\ width: 50%
\\ legendPosition: left
\\ labelColors: true
\\ \`\`\`
\\ `);
\\ ```
注: 老规矩,复制之后删除每行前边的 \\ 字符
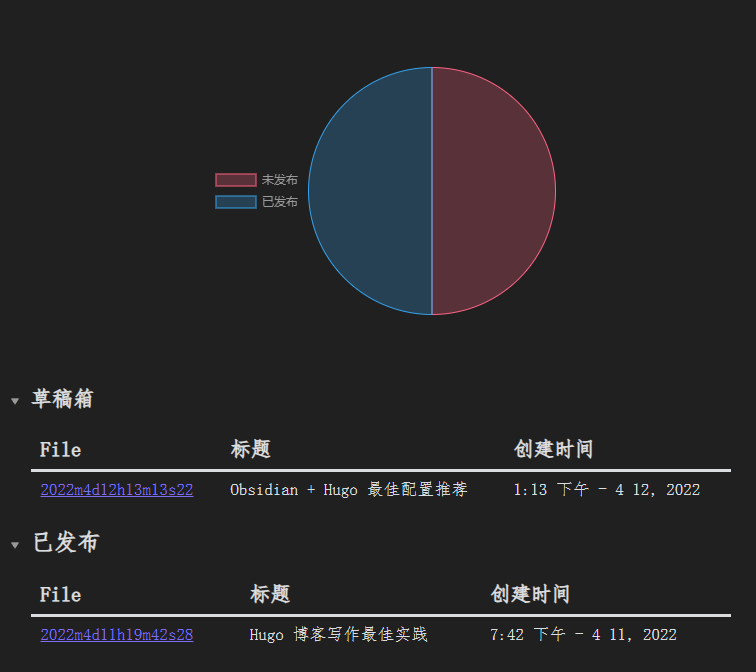
效果如下:

好了,以上就是关于使用 Obsidian 作为 Hugo 博客的编辑器的主要内容。


